Introducing Puppygram, powered by Courier Inbox, Next.js and Inngest
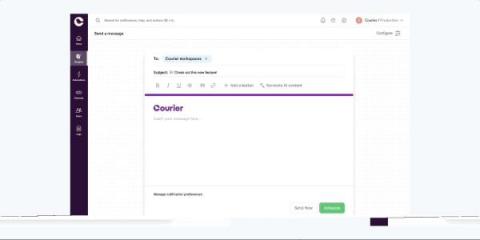
Today we launched Courier Inbox, a set of APIs and UI components for building a modern application inbox. Inbox components are available for both web, iOS and Android applications and are totally customizable so that devs can build a notification inbox that feels like a native part of the rest of the application. To test this proposition, we decided to use Courier Inbox to build something lightyears away from a product inbox.